Oracle Forms and JavaScript Integration
This chapter contains the following sections:
- Section 6.1, "About Oracle Forms Calling External Events"
- Section 6.2, "About JavaScript Events Calling into Oracle Forms"
- Section 6.3, "Configuration of formsweb.cfg"
- Section 6.4, "Configuration of Environment Variables"
6.1 About Oracle Forms Calling External Events
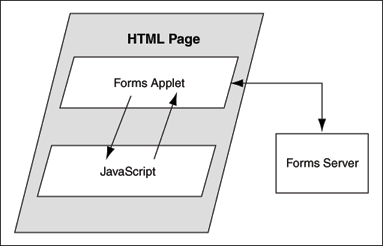
In previous releases of Oracle Forms, you had to implement OLE and DDE to interact with a limited number of event types outside of Forms. In later versions, Forms offeredweb.show_document and Java integration to interface with external application sources. But in terms of calling out to the Web page where Forms is displayed, there was no easy solution. It was also not possible to call from the Web page into Forms, perhaps to update a value acquired from an HTML form.In Oracle Forms 11g, JavaScript integration provides the ability to have JavaScript events call into Forms, or have Forms execute JavaScript events. Figure 6-1 shows howJavaScript and Oracle Forms work together. In the left side of the image, JavaScript is executed in the page in which the Forms applet is hosted. Oracle Forms now has the capability to call JavaScript functions using native built-ins. Also, JavaScript functions can now trigger a Oracle Forms trigger by using a new API that has been provided.
Two new calls are available in the
web Built-in package:web.javascript_eval_exprweb.javascript_eval_function
web.javascript_eval_expr is a procedure which takes two arguments: an expression and a target, both of data type varchar2. This legal JavaScript expression is interpreted in the Web page in which the Forms applet is embedded. The expression can be a call to a function that is defined in the target page or any valid JavaScript expression that can be executed on the target page, for example, document.bgColor='red'. The expression is executed, using LiveConnect's JSObject.eval() method, in the context of the page or frame that is named in the target argument. If the target argument is null, then it is executed in the page or frame in which the Forms applet is embedded.The second call,
web.javascript_eval_function is a function and returns a varchar2 value. Both web.javascript_eval_expr and web.javascript_eval_functionhave the same functionality except that javascript_eval_expr does not send any return value from the Forms client to the Forms Services. If your application does not need a return value, use web.javascript_eval_expr. The additional network trip that is required to carry the return value from the Forms client to the Forms Services is eliminated.To set the value of an HTML text item with the ID
outside_field_id to the value of the Forms field called inside, you could write this PL/SQL code:web.javascript_eval_expr('
document.getElementById("outside_field_id").value='
||:inside
);
Note that the PL/SQL string must use single quotes while JavaScript is flexible enough to use single or double quotes. Using double quotes inside the expression works without having to use escape sequences. You could also write a function in the Web page:<SCRIPT>
function set_field(field_id, myvalue){
document.getElementById(field_id).value=myvalue;
};
</SCRIPT>
To get the value of the outside field and assign it to the inside field, you could write the following PL/SQL code::inside:=web.javascript_eval_function('
document.getElementById("outside_field_id").value
');
6.1.1 Why Call Events Outside of Oracle Forms?
In Oracle Forms 11g, the newly added JavaScript functionality allows you to integrate Forms with HTML-based application technologies in the Web browser. For example you can use JavaScript integration when the Forms-based application is required to integrate on the page with new functionality based on an HTML front end.6.2 About JavaScript Events Calling into Oracle Forms
You can also allow JavaScript calls into Oracle Forms by using JavaScript in the Web page that hosts the Forms applet. There is new functionality available on the embedded Forms object in the DOM (Document Object Model) tree. You use JavaScript to do:document.forms_applet.raiseEvent(event_name, payload);The assumption here is that you have set the ID configuration variable to
forms_applet.When the surrounding Web page executes this JavaScript code, Oracle Forms fires a new type of trigger called
WHEN-CUSTOM-JAVASCRIPT-EVENT. In this trigger there are only two valid system variables: system.javascript_event_value and system.javascript_event_name. These variables contain the payload and event name that were passed into Forms through the raiseEvent method. On calling the raiseEvent method, a trigger named WHEN-CUSTOM-JAVASCRIPT-EVENT is fired on the server side.declare
event_val varchar2(300):= :system.javascript_event_value;
begin
if (:system.javascript_event_name='show') then
handleShowEvent(event_val);
elsif(:system.javascript_event_name='grab') then
handleGrabEvent(event_val);
else
null;
end if;
end;
This PL/SQL code recognizes two events: 'show' and 'grab'. Any other name is ignored.6.2.1 Why Let Events Call into Oracle Forms?
You can synchronize an HTML based application, whether it is Java-based or otherwise, with a Forms-based application in the same hosting Web page. For example, you can use the HTML-based application to query data and use Forms to update it if, and only if, the user has the correct access privileges.6.3 Configuration of formsweb.cfg
The administrator of the Forms application can enable or disable JavaScript integration by setting the parameterenableJavascriptEvent in formsweb.cfg to "true" or "false". If enableJavascriptEvent is not set to true, then calls from JavaScript would be ignored. The applet_name parameter must be set to the value that is used by the HTML developer to reference the forms applet via document.<applet_name>.The administrator can also set
JavaScriptBlocksHeartBeat (default value is false) in formsweb.cfg to true. This blocks Form's HEARTBEAT during the time JavaScript is executed. If the JavaScript calls complete execution before the FORMS_TIMEOUT period, setting JavaScriptBlocksHeartBeat to true provides an increase in performance by avoiding additional network messages.Note that if JavaScriptBlocksHeartBeat is set to true, Forms would abnormally terminate if the time taken for executing a JavaScript is more than FORMS_TIMEOUT.
6.4 Configuration of Environment Variables
An environment variable calledFORMS_ALLOW_JAVASCRIPT_EVENTS in default.env is also used to enable or disable JavaScript integration. By default, the value of the variable is true. If this is set to false, then JavaScript integration is not enabled for any Forms aplication that uses that instance of default.env, no matter what value is set for enableJavascriptEvent in formsweb.cfg.
This post is really nice and informative. The explanation given is really comprehensive and informative. Web Design & Development Company in Bangalore | Website Design Company in Bangalore | Web Designing Company in Bangalore | Web Design Companies in Bangalore
ReplyDelete